Z Tata Letak
The "Z" Layout didasarkan pada pola pergerakan mata umum. Studi Eye-tracking telah menunjukkan bahwa orang pada umumnya melihat sebuah website atau desain lainnya dalam pola kasar Z-berbentuk (mulai dari kiri atas, bergerak di layar, scanning ke bawah kiri, dan kemudian membaca menyeberang ke kanan lagi) . Karena ini adalah pola alami, masuk akal untuk menyelaraskan elemen penting dari desain Anda sepanjang jalur tersebut.
Pola yang sama adalah tata letak F-berbentuk. Ini adalah konsep yang sama, bahwa orang-orang membaca baris atas pertama, dan kemudian bekerja dengan cara mereka ke bawah halaman, pemindaian kurang dari konten ke kanan saat mereka pergi.
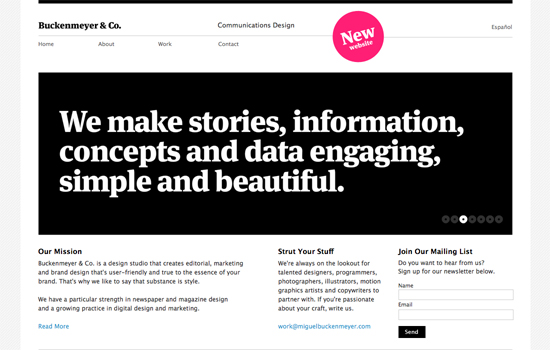
Sebuah contoh yang bagus dari tata letak-Z berbentuk:
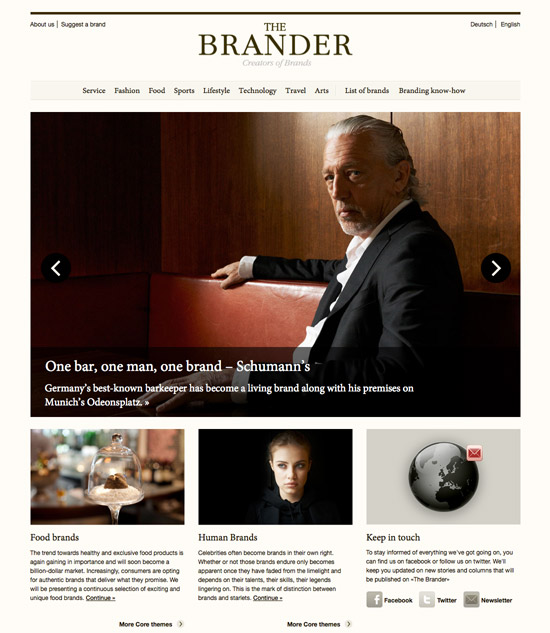
Contoh lain dari Z-bentuk:
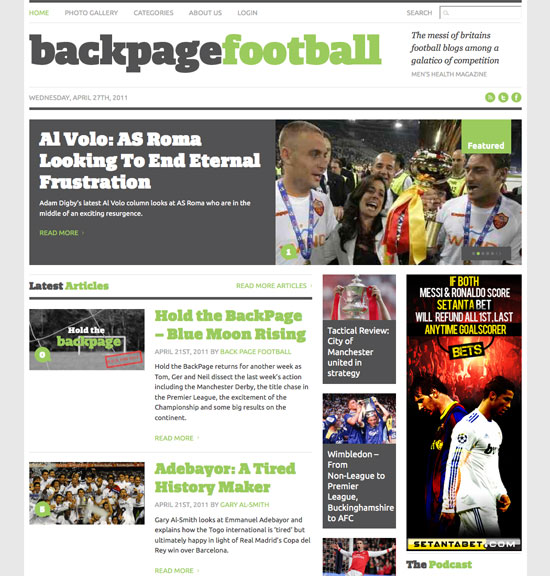
The Backpage Football situs adalah contoh yang baik dari pola desain F-berbentuk:
Sumber Daya
- Memahami Z-Layout di Web Desain - dari Webdesigntuts +
- 3 Desain Layouts: Gutenberg Diagram, Z-Patter, dan F-Patter - dari Van SEO Desain
- Memahami F-Layout di Web Desain - dari Webdesigntuts +
Kesimpulan
Dengan membangun dasar yang kuat dalam desain grafis, termasuk pemahaman yang menyeluruh tentang unsur-unsur dan prinsip-prinsip desain grafis, serta pola-pola komposisi yang paling umum, Anda akan memiliki pemahaman yang kuat tentang apa yang membuat desain yang baik. Sumber daya dan poin yang dibahas dalam seri ini hanya titik awal, tetapi harus memberikan rasa di mana pengetahuan Anda saat ini kurang, dan apa yang Anda harus meluangkan waktu untuk belajar lebih banyak tentang.
(Rb)



Tidak ada komentar:
Posting Komentar