Setiap tata letak dimulai dengan halaman kosong atau ruang kosong. Ketika kita menambahkan elemen, penempatannya dapat menentukan seberapa sukses desain akan. Desain yang efektif memulai komunikasi dan minat dari penampil apakah itu di media cetak atau di web.
Dalam tata letak web yang khas, seorang desainer harus menempatkan logo, teks, foto atau ilustrasi. Dengan membuat upaya sadar untuk bekerja pada hubungan antara elemen-elemen ini untuk menghasilkan mata penangkapan desain.
Keseimbangan dalam desain sangat mirip dengan keseimbangan dalam hidup. Ini cenderung menjadi hal yang baik. Contoh yang sering digunakan keseimbangan kehidupan nyata adalah jungkat-jungkit (yang saya percaya juga disebut papan jungkat-jungkit di tanah jauh). Sebuah jungkat-jungkit tidak terlalu menyenangkan ketika hanya satu orang duduk di atasnya. Balance dicapai ketika dua orang dengan berat badan yang sama duduk di setiap sisi. Balance juga dapat dicapai ketika seseorang lebih berat duduk di satu sisi dan dua orang situs yang lebih ringan di sisi lain. Dan keseimbangan dapat dicapai jika seseorang berat slide lebih dekat ke pusat lihat saw, sementara orang yang lebih ringan duduk di ujung sisi lainnya.
Sebagai manusia kita skor fisik. Kami memiliki lengan dan kaki pada setiap sisi tulang belakang dan kepala yang menyeimbangkan tengah atas tulang belakang yang. Kami mampu berdiri dan bergerak meskipun berbagai ukuran dan berat. Dalam desain kami mencoba untuk mencapai keseimbangan antara unsur-unsur karena menyenangkan di mata. Tetapi keseimbangan tidak selalu dicapai melalui simetri. Lihatlah kotak di bawah ini.

Garis putih di kotak 1 dan 2 adalah simetris skor sementara di kotak 3 dan 4 garis adalah asimetris skor.
Simetri
Keseimbangan simetris keseimbangan gambar cermin. Jika Anda menarik garis melalui pusat halaman, elemen pada salah satu sisi dari garis tercermin di sisi lain. Kita bisa mencapainya dengan menempatkan unsur-unsur yang cukup merata dalam desain.

Simetri di alam
Sebuah contoh khas dari ini terjadi di web, di mana blok teks cermin satu sama lain dalam ember atau kolom.Simetri juga dapat dicapai dengan menggunakan warna dan tipografi.
Mobile Web Book - di situs web ini, gambar ponsel membagi halaman dalam dua, dengan blok teks di kedua sisi menyeimbangkan satu sama lain.

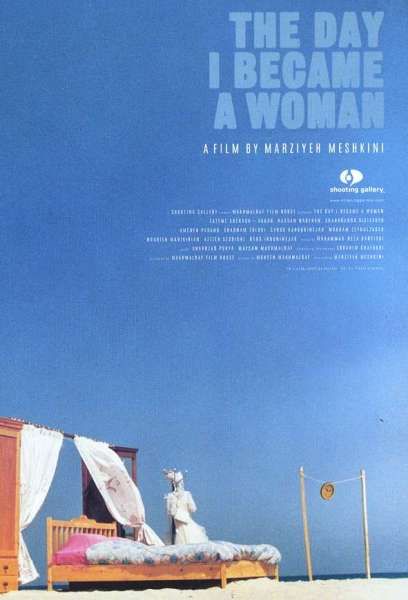
Pada poster untuk film The Day I Menjadi Seorang Wanita, blok teks putih besar di sudut kanan atas tercermin di sudut kiri bawah baik dari segi warna dan bentuk.

Sangat berwarna-warni Berkembang Florida situs dapat hampir dipotong setengah di tengahnya. Ini memiliki arti yang sangat kuat dari keseimbangan simetris.

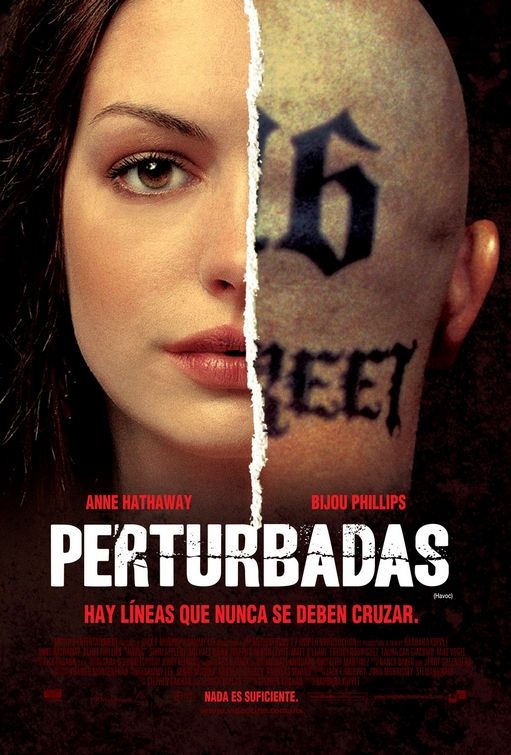
The Havoc poster di bawah ini adalah kiri dan kanan seimbang dengan menggunakan bentuk yang sama (dan bagian tubuh). Teks merah di atas dan di bawah judul seimbang dalam warna dan ukuran di atas dan di bawah judul.

Asimetri
Layout asimetris skor memiliki unsur-unsur yang tidak mencerminkan satu sama lain di tengah sebuah. Layout ini dapat lebih sulit untuk desain tetapi dapat menarik bagi pemirsa. Kita dapat membuat tata letak asimetris skor dengan menempatkan beberapa item kecil di satu sisi, dan satu item besar di sisi lain. Jika Anda memiliki satu item gelap di satu sisi, Anda dapat menempatkan beberapa item berwarna terang di sisi lain. Sebuah desain asimetris yang seimbang dapat menciptakan ketegangan, gambar penampil masuk
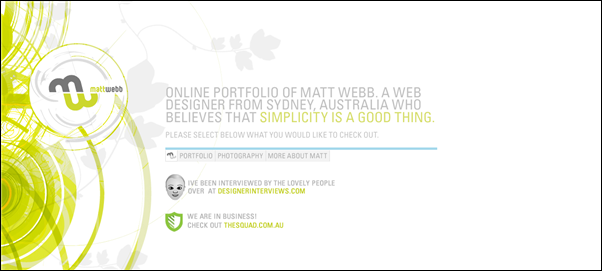
MattWeb memiliki grafik besar mengisi sisi kiri homepage. Rasa keseimbangan asimetris dicapai di sini menggunakan pencocokan warna dan font sans-serif yang sesuai dengan spiral dalam grafik.

Tidak ada komentar:
Posting Komentar